Intelligent User Interfaces: Powering Tomorrow’s Product Design
Updated on : 07 April 2025

Image Source: google.com
Table Of Contents
- 1. Introduction to AI in Digital Product Design
- 2. How AI is Used in Product Design
- 3. Top 10 Effective Use Cases of AI in Product Design
- 4. Real World Examples of AI in Design
- 5. Benefits of Using AI in Product Design
- 6. Key Challenges in Integrating AI
- 7. Future Trends in AI-Driven Design
- 8. Final Thoughts on AI in Product Design
- 9. FAQs
Table Of Contents
Introduction to AI in Digital Product Design
Artificial Intelligence is transforming digital product design by automating tasks, enhancing creativity, and enabling data-driven decisions. It helps designers create more intuitive, personalized, and efficient user experiences at scale.
AI in Digital Product Design refers to the use of artificial intelligence technologies to enhance, automate, and personalize the design and development of digital products.
How AI is Used in Product Design

Image Source: google
| Use Case | Description |
|---|---|
| Gathering and Analyzing Data | AI collects and interprets large volumes of user behavior, feedback, and interaction data to uncover patterns, pain points, and opportunities for better product decisions. |
| Automating Visual and UX Design | AI tools generate design layouts, components, and user flows automatically based on data or brand guidelines, helping designers move faster while maintaining quality. |
| Tailoring and Personalization | AI personalizes digital experiences by analyzing individual user data, offering real-time adaptations in interface, content, or features to match user preferences. |
| Automation of the Design Process | From prototyping and testing to iterative refinement, AI streamlines repetitive tasks, accelerates design cycles, and boosts overall productivity in product development. |
Top 10 Effective Use-Cases of AI in Product Design
1. Generative AI for Product Design
- AI tools like GANs auto-generate UI layouts, concepts, and assets, boosting ideation speed and expanding creative possibilities with minimal input.
2. AI for Customization
- AI personalizes designs by analyzing user behavior and preferences, delivering tailored interfaces that enhance user satisfaction and boost retention.
3. AI-Enhanced Prototyping
- AI suggests UI components, generates variants, and simulates interactions, allowing teams to prototype and iterate much faster with higher accuracy.
4. Predictive Analytics in Design
- AI analyzes user data and market trends to predict future behavior, helping designers make informed, user-centric design decisions early on.
5. Automating Repetitive Tasks
- From renaming layers to resizing assets, AI handles design grunt work, freeing up time for strategic and high-impact creative work.
6. AI and Accessibility in Product Development
- AI identifies accessibility flaws like low contrast or missing alt text, offering instant fixes to ensure inclusive, user-friendly experiences for all.
7. Enhanced Workflows via AI
- AI integrates with tools like version control and documentation platforms, streamlining team collaboration and drastically reducing iteration times.
8. Sustainable Design with AI
- AI helps design eco-friendly products by analyzing energy use and materials, optimizing for minimal environmental impact without sacrificing quality.
9. AI-Enhanced Collaboration
- AI syncs design feedback, summarizes meetings, and bridges gaps across teams, ensuring everyone stays aligned throughout the product design process.
10. Enhancing Aesthetics with AI
- AI boosts visual design by recommending font pairings, layout spacing, and color palettes—helping maintain a polished, professional brand identity.
Real World Examples of AI in Design

Image Source: google
Let's explore Microsoft Clarity.
Microsoft Clarity is a free behavioral analytics tool developed by Microsoft. It helps product designers, UX/UI teams, and developers understand how users interact with their websites. With the help of AI-powered features, it provides actionable insights into user behavior without invading user privacy.
✅ 1. Real-World User Behavior, Not Just Assumptions
- Designers often rely on assumptions or static feedback.
- Clarity shows how users actually interact with your product in real-time—revealing pain points, confusion, or interest.
✅ 2. AI-Powered Heatmaps for Visual Insight
- Microsoft Clarity generates click and scroll heatmaps using AI.
- It clusters high-activity and dead zones across devices, helping designers know exactly which elements grab attention—or get ignored.
Heatmap Insights at a Glance:
| Heatmap Type | What It Shows | How Designers Benefit |
|---|---|---|
| Click Heatmap | Where users click most | Optimizes CTA placement, button visibility |
| Scroll Heatmap | How far users scroll | Helps prioritize content placement above the fold |
Clarity's AI groups behavior patterns to reveal blind spots and user drop-offs automatically.
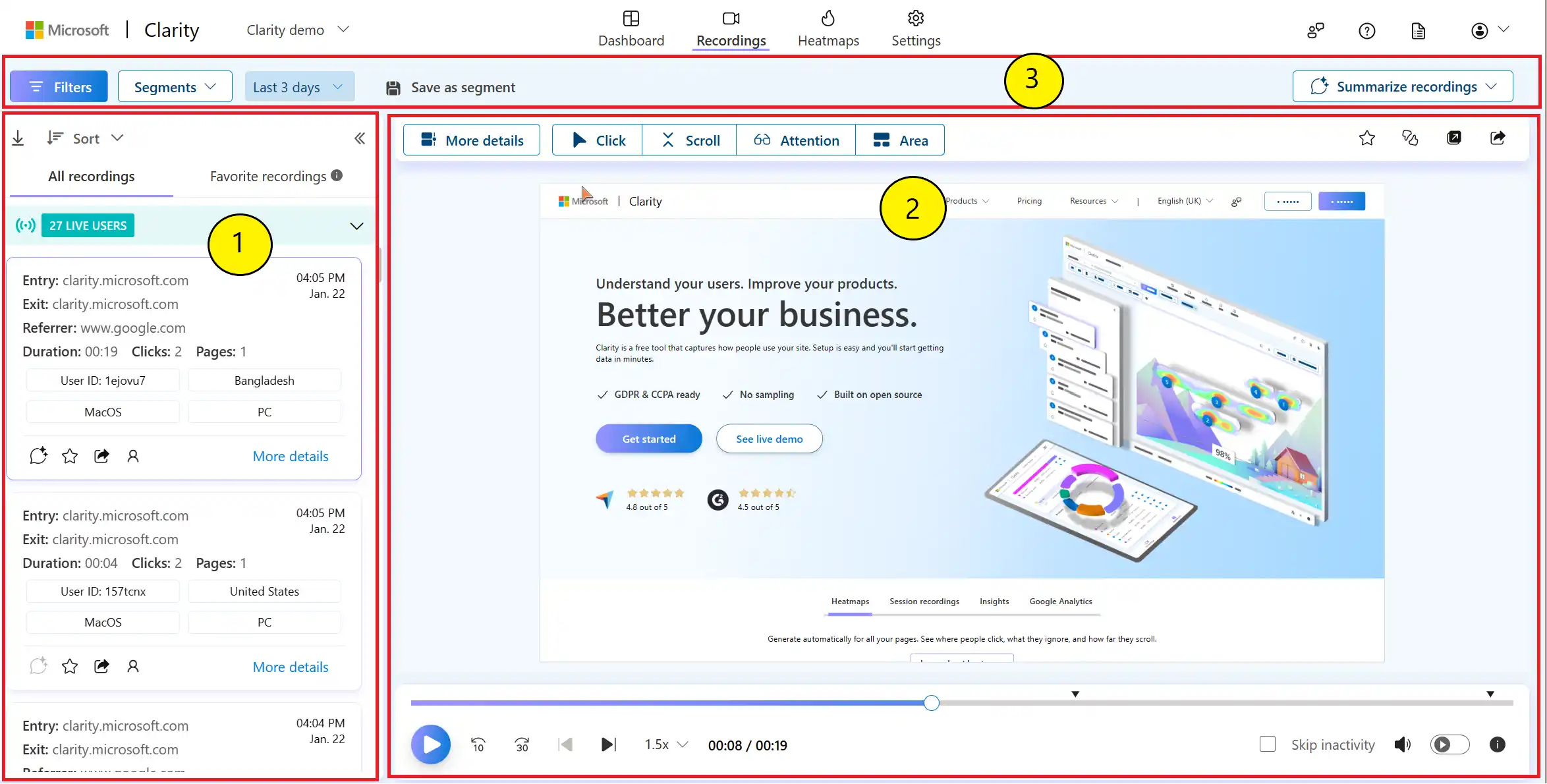
✅ 3. Session Recordings for Journey Understanding

Image Source: google
- Clarity records real user sessions—mouse movements, scrolling, navigation.
- Designers can watch how users explore the interface, spot hesitation, confusion, or bugs.
Example: You see 40% of users abandon the sign-up form halfway. A session replay shows most stop at the email input—there’s a missing validation cue. You fix it, and drop-offs reduce.
✅ 4. Rage Click Detection: Spot Frustration Instantly
- When users repeatedly click an element out of frustration (often a broken or non-responsive feature), Clarity’s ML model flags rage clicks.
AI Application:
- Detects patterns of unnatural clicking behavior
- Highlights elements causing confusion or broken interactivity
| Feature | Problem It Solves |
|---|---|
| Rage Clicks | Frustrating UI/UX issues, like broken buttons or poor affordances |
✅ 5. Dead Clicks: Reveal Design Deception
- Clarity shows you when users click on something not actually clickable, like styled text or icons that look like buttons.
- This points to misleading UI or missing functionality.
Example: A gear icon on your dashboard is clicked often, but doesn’t do anything. Users think it's settings—it should be interactive.
✅ 6. JavaScript Error Tracking: Design Meets Development
- Broken components can destroy user experience.
- Clarity logs frontend JS errors, so designers and developers can collaborate to fix interruption-causing bugs in real time.
| Clarity Feature | UX/Design Impact |
|---|---|
| JS Error Logging | Ensures smooth interaction, reduces user frustration |
✅ 7. Smart Filters & Segments
- You can filter data by device, country, browser, or behavior.
- Clarity’s AI highlights anomalies—like sudden drop-offs, surge in rage clicks, or odd scroll behavior.
Use case: You notice Android users experience 2x more dead clicks → mobile layout needs refinement.
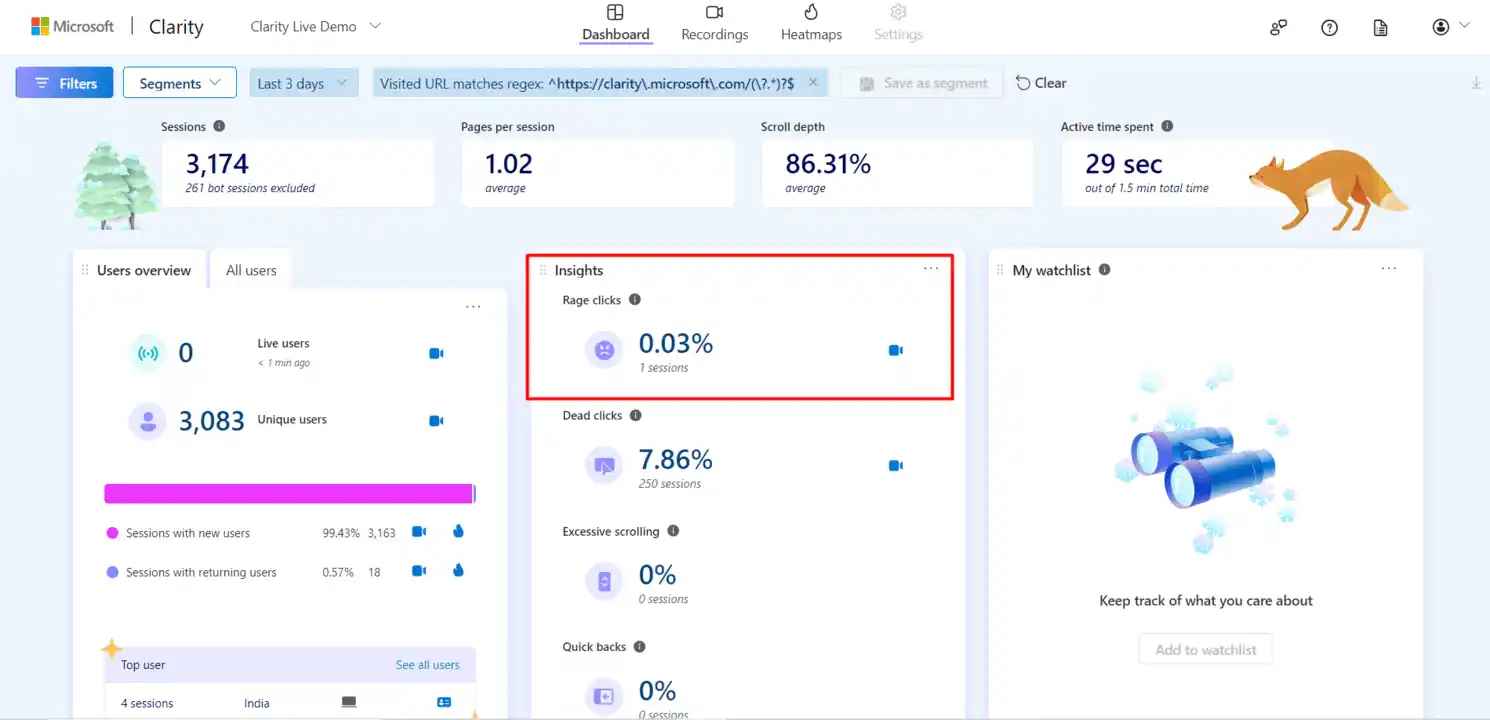
✅ 8. Dashboard Metrics to Validate Design Decisions

Image Source: google
- Clarity provides session counts, bounce rates, time on page, and engagement.
- Designers can connect qualitative behavior (heatmaps, clicks) with quantitative data for deeper insights.
Pairing Clarity with GA4 gives you the why behind the what—heatmaps explain why your bounce rate is high.
✅ 9. Real-Time Feedback Loop for Iteration
- Instead of waiting weeks for user feedback, you can test a new layout, watch how users react within hours, and iterate quickly.
- Clarity helps with agile, user-validated design sprints.
Example Product Design Use-Case with Clarity
Problem: Conversion on your landing page is low.
Using Clarity:
-
Heatmaps show the (Call to Action) CTA is rarely clicked.
-
Rage click data reveals users are tapping a non-functional button.
-
Session replays show people scroll past key content too quickly.
Fixes You Make:
-
Move (Call to Action) CTA up.
-
Make visuals more engaging.
-
Fix broken interaction.
Result: Conversion rate jumps by 30%—all through AI-driven design analysis with Clarity.

Want to Elevate Your App with Intelligent AI-Powered Solutions?
Benefits of Using AI in Product Design
| Benefit | Description & Clarity Use Case |
|---|---|
| Improved Design Effectiveness | AI tools like Clarity reveal user behavior via heatmaps and sessions, helping refine UX decisions. |
| Enhanced Personalization | Clarity segments users by device, region, or behavior—supporting personalized interface adjustments. |
| Faster Prototyping & Evaluation | Session replays + rage click insights help test and iterate designs rapidly without guesswork. |
| Boosted Creativity & Innovation | By automating analysis, Clarity frees time for designers to explore and implement bold new ideas. |
Key Challenges in Integrating AI

Image Source: google
| Challenge | Description |
|---|---|
| Data Quality | Poor data leads to inaccurate AI outputs. |
| Integration | AI setup can be complex with existing tools. |
| Cost | Initial investment is often high. |
| Skill Gap | Lack of AI knowledge slows adoption. |
| Bias | AI may inherit data biases. |
| Creativity | Overuse may limit originality. |
Challenges
-
Data Quality: AI needs clean, diverse data to perform well. Poor data can lead to misleading design decisions.
-
Integration: Implementing AI into existing design tools or workflows often requires technical effort and time.
-
Cost: Advanced AI tools and infrastructure can be expensive, especially for startups or small teams.
-
Skill Gap: Many design teams lack AI expertise, making it harder to use AI tools effectively.
-
Bias: AI can reflect and amplify biases present in the training data, leading to unfair or exclusive designs.
-
Creativity: Over-relying on AI might result in repetitive or less original design solutions.
Future Trends in AI-Driven Design
| Future Trend | Description |
|---|---|
| Automation of Design Work | AI will handle repetitive and routine tasks, allowing designers to focus on creativity and strategic thinking. |
| Improved Customization | AI will enable real-time, hyper-personalized experiences based on user behavior and preferences. |
| Generative AI for Innovation | AI models will generate novel design ideas, layouts, and product concepts faster than traditional methods. |
| Smart and Effective Design | Design decisions will be increasingly guided by AI-powered insights and predictive analytics. |
| Integration of AI and AR | Merging AI with Augmented Reality will create immersive, intelligent, and interactive design experiences. |

Want to Transform Reality with Cutting-Edge AR Solutions?
1. Automation of Design Work
- AI will increasingly take over repetitive tasks like layout generation, spacing, and consistency checks.
- This gives designers more time to focus on creativity, storytelling, and problem-solving.
2. Improved Customization
- AI will make real-time personalization easier, allowing products and interfaces to adapt instantly to user preferences, behavior, and context—enhancing user satisfaction and retention.
3. Generative AI for Innovation
- Designers will use generative AI tools to create fresh ideas, design alternatives, and even entire prototypes.
- This boosts innovation by exploring more possibilities in less time.
4. Smart and Effective Design
- AI will offer actionable insights by analyzing user data and behavior, helping teams make smarter, data-backed design choices that improve UX and performance.
5. Integration of AI and AR
- Combining AI with Augmented Reality will allow users to experience products in dynamic, interactive ways—reshaping industries like fashion, architecture, and retail.
Elevate Your App Experience with Hexadecimal’s UI/UX Expertise
Final Thoughts on AI in Product Design
AI is not here to replace designers—it's here to empower them. By automating routine tasks, offering deep user insights, and generating fresh design ideas, AI acts as a powerful co-creator in the product design process. From smarter workflows to hyper-personalized user experiences, the blend of human creativity and machine intelligence is shaping a bold new future.
As tools become more accessible and intuitive, now is the perfect time for designers, developers, and product teams to embrace AI—not just as a trend, but as a strategic advantage. The future of product design isn’t just digital—it’s intelligent.
FAQs
Q.1. Will AI replace human designers?
A: No, AI won't replace designers—it enhances their capabilities. AI handles repetitive tasks, analyzes data, and suggests options, but creativity, empathy, and critical thinking still require human insight.
Q.2. Which industries benefit the most from AI in design?
A: Industries like e-commerce, automotive, healthcare, architecture, and tech see the most benefit. They use AI for personalization, rapid prototyping, design automation, and user behavior analysis.
Q.3. Is it expensive to implement AI in product design?
A: While upfront costs (tools, integration, training) can be high, many AI tools—like Microsoft Clarity—are free. Over time, AI can reduce overall design and development costs by boosting efficiency.
Q.4. What skills are required to use AI in design?
A: Basic understanding of design principles, data analysis, and familiarity with tools like Figma, Clarity, or Uizard. Knowing how to interpret AI insights and integrate them into creative decisions is key.
Q.5. Can small teams or startups use AI for design?
A: Yes! Many AI-powered tools are affordable or free, with minimal setup. Startups can use them to speed up design cycles, gain user insights, and improve UX without large design teams.
Q.6. Is AI-generated design always effective?
A: Not always. AI suggestions need human judgment. Designers should treat AI as a creative assistant—not a final decision-maker—to ensure designs align with brand identity and user needs.


